Meta広告の最適な画像サイズと活用ポイントについて
Meta広告のクリエイティブでは、主に5種類のサイズが推奨されています。その中でも、広告のフォーマットによって使えないものがあったり、特に推奨されているサイズなどがあります。例えば、カルーセル広告では1 : 1、ストーリーズ広告では9 : 16など、各フォーマットによって推奨されるサイズが異なります。これは、各フォーマットによってユーザーの属性やどういった商品やサービスに適しているかが異なるからです。
Meta広告のクリエイティブでは、主に5種類のサイズが推奨されています。
その中でも、広告のフォーマットによって使えないものがあったり、特に推奨されているサイズなどがあります。
この記事では、Meta広告の各フォーマットにおける特徴とそれぞれの推奨サイズ、どういったビジネスに適しているかなどを解説しています。
Meta広告のフォーマット

Meta広告には様々なフォーマットが用意されており、広告キャンペーンの目的やターゲットに応じて最適なフォーマットを選択することができます。
代表的なフォーマットには
- 動画広告
- 画像広告
- スライドショー広告
- カルーセル広告
- コレクション広告
- ストーリーズ広告
があります。以下でそれぞれどんなものなのか解説します。
動画広告
動画広告は、名前の通り動画を使った広告表示方法です。設定によって様々な長さの動画をアップロードできますが、短い動画のほうがエンゲージメントが高くなる傾向にあります。
入稿した動画広告は、FacebookやMessenger、Instagram、Audience Networkなどで配信されます。
動画広告はユーザーの興味を引き付けやすく、ブランドや商品に関するストーリを提示できるのが最も大きな特徴です。
例えば、製品の使い方をデモンストレーションする動画やカスタマージャーニーのモデルなどを配信することができます。
画像広告
画像広告は静止画を使用する形式です。
FacebookやMessenger、Instagram、Audience Networkなどに表示され複数のアスペクト比に対応しています。
画像広告はシンプルかつ視覚的に訴求力が高いことが特徴で、ブランドや商品の認知度向上やメッセージをシンプルに伝えるといった目的に適しています。
例えば、新製品の発表や期間限定セールの告知に利用されます。
スライドショー広告
スライドショー広告は、複数の画像を使用して短い動画のように見せる形式です。動画や音声を使用することも可能です。動画広告と比べて軽量でロードが速く、通信環境が悪い場合でもスムーズに表示されます。
画像広告と比べて多くの情報を伝えることができ、動画広告のように止まるリスクが少ないというバランスの取れた広告です。
例えば、商品の使用方法や流れを順番に説明したり、商品を比較したりといった際に使用されます。
カルーセル広告
カルーセル広告は、複数の画像や動画をそれぞれの見出しや説明、リンク、コールトゥアクションとともに表示する形式です。
一つの広告に入れられる情報量が大きいので、様々な業種やニーズに対応しています。
例えば、複数の商品と商品ごとの遷移先を設定したり、旅行代理店が複数の旅行先を設定し、それぞれのパッケージに誘導するといった使い方ができます。
コレクション広告
コレクション広告では、製品カタログのように複数の商品を一度に紹介できます。具体的には、大きなカバー画像またはカバー動画と小さな商品画像が複数表示されます。
この広告はFacebookフィード、Facebookストーリーズ、Facebookリール、Instagramフィード、Instagramストーリーズ、Instagramリールなどに表示されます。
カバー画像をクリックするとインスタントエクスペリエンスで詳細を表示され、小さな商品画像をクリックすると、商品ページに直接遷移します。
例えば、eコマースサイトが複数の商品を一度に宣伝する際に有効です。
ストーリーズ広告
ストーリーズ広告は、個人がアップロードするストーリーズと同じ形式で、オーガニックのストーリーズコンテンツの間に表示されます。
Facebook、Messenger、Instagramで利用することができ、縦型のフルスクリーン広告で没入感のある広告をユーザーに届けることができます。動画の長さは最大60分で、画像の場合はデフォルトで5秒間表示されるようになっています。
例えば、イベントやキャンペーンの告知、没入感を活かしたゲームや新商品の広告などで使われています。
各広告フォーマットの推奨アスペクト比
ここからは、主要な広告フォーマットのサイズ規定やそれぞれの特徴について解説していきます。
Meta広告では、1.91 : 1、16 : 9、1 : 1、4 : 5、9 : 16のアスペクト比が推奨されており、広告のフォーマットによって最適なアスペクト比が存在します。

Meta広告の動画フォーマットで推奨されているサイズ

まずは動画のフォーマットです。動画のフォーマットは3種類に大別されます。
縦型ビデオ
縦型ビデオは、モバイルユーザー向けに最適化されたサイズです。
InstagramやMessenger、Facebookのストーリーズなどで9 : 16のサイズが強く推奨されています。そのほか、フィードなどでは4 : 5も同じく推奨されています。
推奨サイズだと画面全体を占有するため、視覚的なインパクトが強くなり没入感が強まるといったメリットがあります。
横型ビデオ
横型ビデオは、Facebookインストリーム動画やMessenger広告メッセージなどで推奨されており、推奨サイズはそれぞれ16 : 9、1.91 : 1となっています。
PCで視聴する場合に最適なサイズであるため、ビジネスユーザー向けの広告に向いています。
広い視野で詳細な情報を伝えやすく、プロフェッショナルな印象を与えることができます。
正方形ビデオ(1:1)
正方形ビデオは、フィードでの表示やFacebookでの検索結果に表示される動画広告で強く推奨されています。
モバイルデバイスでもPCでも高い視認性を保つのが特徴です。視覚的にバランスがよく、ユーザーの注意を引きやすいといったメリットがあります。
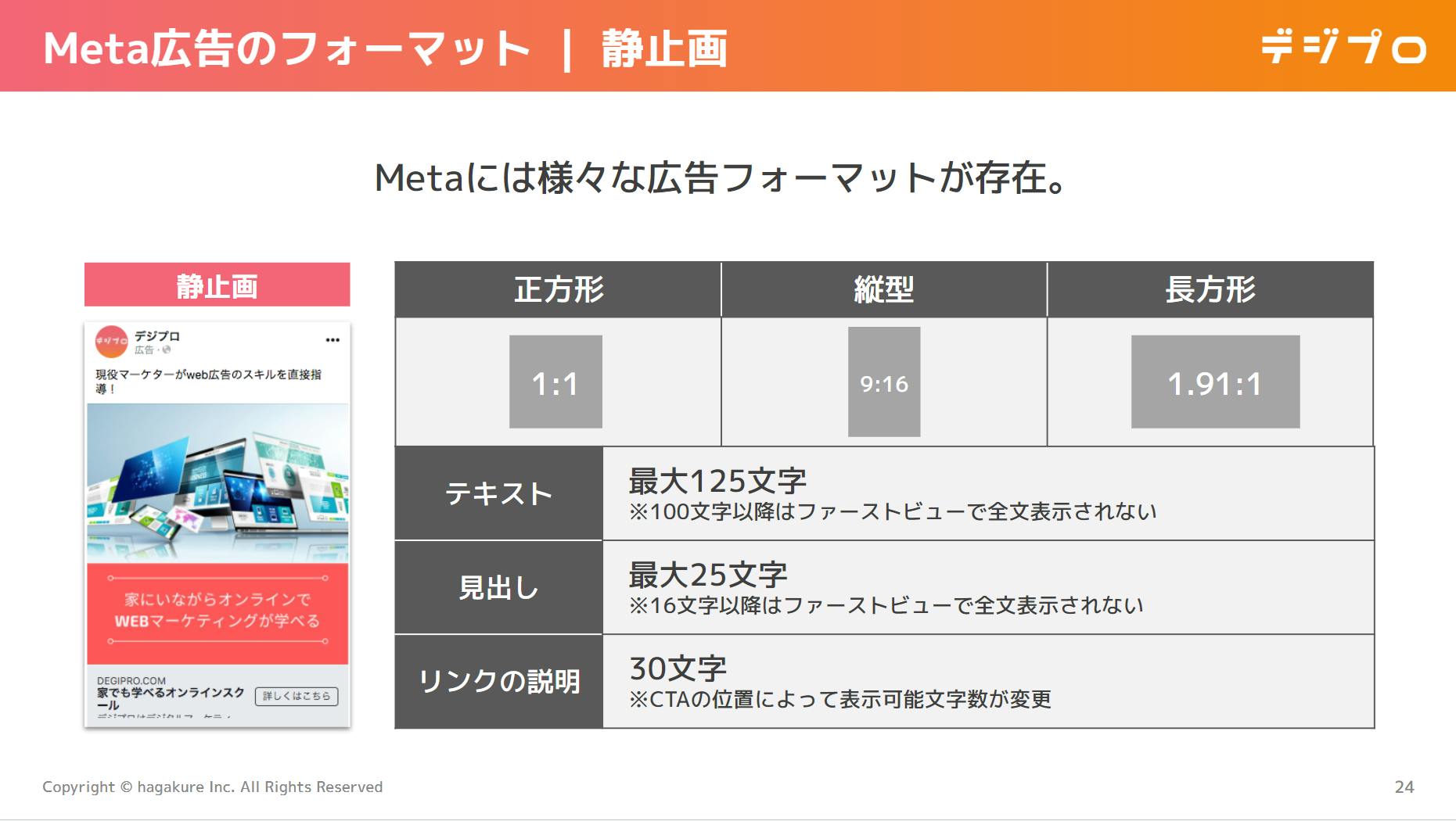
Meta広告の静止画で推奨されているサイズ

次に、画像広告でのフォーマットについて解説していきます。
Meta広告の静止画フォーマットでは、以下のサイズが推奨されています。
正方形画像(1:1)
正方形画像は、FacebookフィードやInstagramフィードをはじめ様々なフォーマットに推奨されています。
視覚的にバランスがよく、さまざまなデバイスでの表示に適しています。
例えば、新商品のビジュアルを正方形画像で配信すると、無駄がなく洗練された印象になります。
縦長画像
縦長画像は、フィードやストーリーズ、Audience Networkでの広告で強く推奨されています。
モバイルデバイスの画面全体に表示されるので、インパクトを与えたい場合や強い印象を残したい場合に効果的です。
ファッションアイテムの全身コーディネート画像など、人が移る場合は縦長の画像が適しています。
横長画像
横長画像は、FacebookやMessengerの広告でよく使用されます。特に、Facebookの右側の広告枠や検索結果に表示される広告で1.91 : 1のサイズが強く推奨されています。
例えば、プロモーションバナーを横長画像で配信すると、クリック率が向上します。
Meta広告のスライドショーで推奨されているサイズ

Meta広告のスライドショー形式では、以下のサイズが推奨されています
正方形画像(1:1)
スライドショー広告では、正方形画像が最も一般的に使用されます。
バランスがよく、コンテンツ内に自然に溶け込みます。
シンプルで無駄のないサイズなため、商品画像を複数載せる場合などに使われます。
横長画像
スライドショー広告では、16 : 9のサイズも推奨されています。
横長の場合、正方形と比べて多くの情報を伝えることができます。
そのため、製品の使い方をステップごとに紹介する際など、多くの情報を伝える目的がある場合に使用されます。
スライドショー広告は、軽量なファイルサイズで高速なロード時間を実現しつつ、視覚的に魅力的なストーリーを展開できます。
Meta広告のカルーセルで推奨されているサイズ

Meta広告のカルーセル形式では、以下のサイズが推奨されています。
正方形画像(1:1)
カルーセル広告は、1 : 1の正方形画像が推奨されています。その他のサイズで画像をアップロードした場合、自動的に1 : 1に切り取られる場合があります。
各カードに均等にスペースを割り当てることで、視覚的な一貫性を保ちやすくなります。
まとめ
Meta広告では、1.91 : 1、16 : 9、1 : 1、4 : 5、9 : 16の画像・動画サイズが推奨されています。
その中でも、カルーセル広告では1 : 1、ストーリーズ広告では9 : 16など、各フォーマットによって推奨されるサイズが異なります。これは、各フォーマットによってユーザーの属性やどういった商品やサービスに適しているかが異なるからです。
これらのフォーマットと推奨サイズの関係を理解することで、Meta広告の効果を最大化させましょう。