用語集 > Digital Marketing > ユーザーインターフェース
ユーザーインターフェース
UI(ユーザーインターフェース)とは
Webデザインの領域でよく耳にするUIという単語ですが、細かい部分の定義などは曖昧な方も多いのではないでしょうか。
そんな方のために、この記事ではUIの意味からデザインするうえでの基本、注意点などをまとめています。
優れたUIを構築して、コンバージョンにつながるWebサイトに役立てましょう。
UIの意味
UIとは、ユーザーインターフェース(User Interface)の略称で、ユーザーと商品やサービス間の接点を指します。
UIは主にインターネットの分野で使われる単語で、具体的にはWebページやアプリ画面などのことを指していることが多いです。
しかし、ユーザーとの接点になっているものはすべてUIに含まれるので、実際のUIは多岐にわたります。
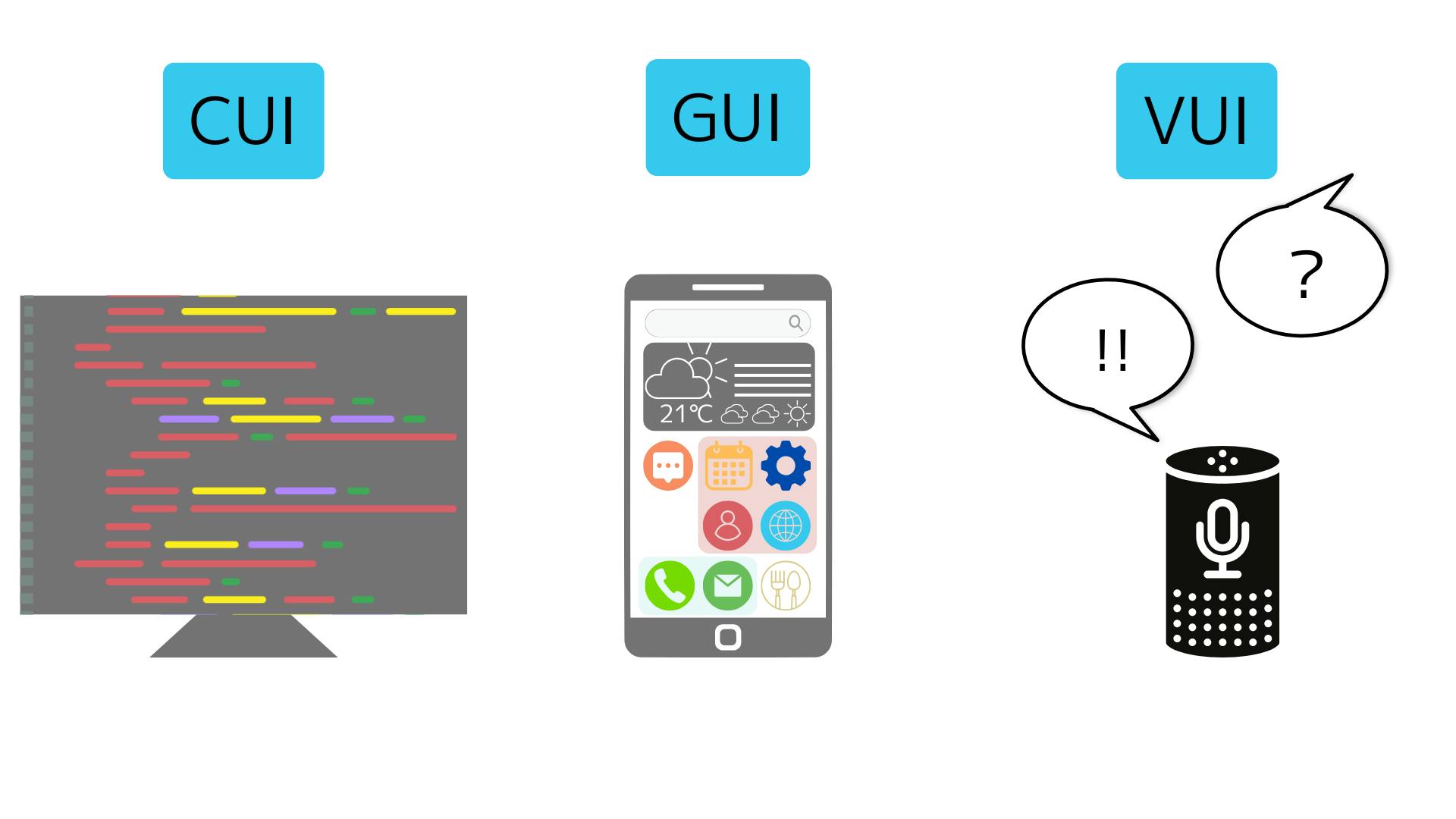
UIの種類、CUI・GUI・VUIとは?

多岐にわたるUIを大まかに分けたものがCUI・GUI・VUIです。
CUIは、キャラクターユーザーインターフェース(Character User Interface)のことで、文字ベースのインターフェースを指します。コンピューターやインターネットが生まれてすぐの頃のアイコンや画像がない文字列のみのUIや、プログラムを組む際のコマンドプロンプトなどがCUIにあたります。
GUIは、グラフィカルユーザーインターフェース(Graphical User Interface)のことで、グラフィックベースのインターフェースです。アイコンや画像、ボタンなどを使用して直感的に操作することができます。現在主流になっているPCやスマートフォンの操作画面が該当します。
VUIは、ボイスユーザーインターフェース(Voice User Interface)のことで、音声認識をベースにしたUIのことを指します。具体的には、iPhoneのSiriやアンドロイドのGoogleアシスタント、Google HomeやAmazonのAlexaなどがあります。
UXとの違い
UIとUXはしばしば混同されますが、実は明確な違いがあります。
UIはユーザーとの接点を指すのに対し、UXは商品やサービスを使うことで得られるユーザー自身の体験を指します。
UXについてはこちらの記事でまとめていますので併せてご覧ください。
UIが重要視される理由
ここまで、UIが何を指すかについて解説してきましたが、なぜ近年という単語を耳にするようになったのか、UIの重要性について以下で解説していきます。
IoT化
UIが重要視されるようになった理由の一つにIoT化が挙げられます。
IoTとはInternet of Thingsを指す言葉で、モノのインターネット化と訳されることが多いです。インターネットが普及した現代では、PCやスマートフォンに限らず、家電など様々なデバイスがインターネットに繋がれ操作できるようになりました。
このように、身の回りのものがインターネット経由で操作し、機能するようになることをIoT化と言います。
IoT化が進んだ結果、インターネットデバイスのターゲットが幅広くなり、いままでインターネットを使ってこなかった、使えなかった人が使用対象者に含まれるようになりました。
そこで、誰でも簡単にデバイスを使えるように、デバイスとユーザーをつなぐUIを分かりやすく設計する必要が出てきました。
UIデザインを優れたものに設計することで、新しい顧客の獲得につながります。
選ばれるデザイン
また、既存顧客のためにも優れたUIは重要です。
インターネットが普及した現在では、ユーザーが競合を比較することも容易になりました。
多くの競合の中で選ばれるためには、UIも重要な要素の一つです。
Webサイトを訪問した際に、使い方が分かりづらく煩わしいUIデザインと、直感的に使用できるUIデザインでは、ユーザーがどちらを選ぶか考えるまでもありません。さらに、快適なUIであればユーザーは継続的に使用するようになり、ブランドへの愛着も生まれます。
結果的にリピート顧客やロイヤル顧客の増加につながるため、快適なUIとそれを実現するデザインは重要であるとされています。
優れたUIデザインの要素とは
では、どうしたら優れたUIをデザインできるのかについて解説します。
優れたUIデザインの条件は多数ありますが、本記事では基本的な部分を大きく4つに分けて説明します。
分かりやすい構成
一つ目は分かりやすい構成です。
先ほども説明しましたが、多くの人に使ってもらうために、分かりやすさというのは非常に重要な要素です。
どこに何があるのか分かりづらく、ユーザーがストレスを感じるUIでは、コンバージョンに結びつく前にサイトから離脱してしまうことが考えられます。
逆に、自分の知りたい情報を直感的に拾いに行けるデザインは、ユーザーの満足度を高め、高いコンバージョン率につながります。
整理された情報
構成が分かりやすくても、内容が分かりづらければ意味がありません。直感的に自分の知りたい情報を拾いに行けるデザインで、かつその情報自体も整理されて理解しやすいことが重要です。
予測されるユーザーの目線の動きに合わせて重要な情報を配置したり、必要に応じて画像や図表を挿入することで、ユーザーが内容をより理解できるようになります。
また、ユーザーに提供すべき情報とそうでない情報の取捨選択も必要です。情報量が多いとユーザーが混乱してしまったり、ページの滞在時間が伸びて集中力が切れてしまうことがあります。その結果、Webページの価値も下がってしまいます。
提示する情報を整理し整頓することで、優れたUIをデザインすることができます。
シンプルで統一されたデザイン
UIのデザインはシンプルかつ統一されている方が好ましいです。
最も効果的なUIは、必要なものだけがデザインされ、サイト全体に一貫性があるものだとされています。しかし、分かりやすさや競合との差別化を求めると、画面全体がごちゃごちゃした印象になってしまうことがあります。
できる限りシンプルに、かつサイト全体で統一されたデザインを使用することで、ユーザーはブランドに対して安心感を持ちます。
結果としてブランドへの愛着や高いコンバージョン率につながります。
スムーズな使用感
スムーズな使用感も重要です。
これは、他の3つの項目とは違った視点になるのですが、ページの読み込みが遅いとサイトの離脱率が上がってしまいます。
他の部分を優れたものにしていても、サイト自体を離脱されてしまっては元も子もありません。
そういったことを防ぐために、画像や動画はできるだけ軽くしたり、ソースコードの読み込みを改善・工夫するなどして、スムーズに動作するようなデザインを心がけましょう。
デザインの基本
次に、実際にUIをデザインするうえで押さえておきたい基本についてまとめます。
デザインというと感性や経験などが生かされるイメージがありますが、UIデザインという観点からは、以下の4つの原則に則るのが基本です。
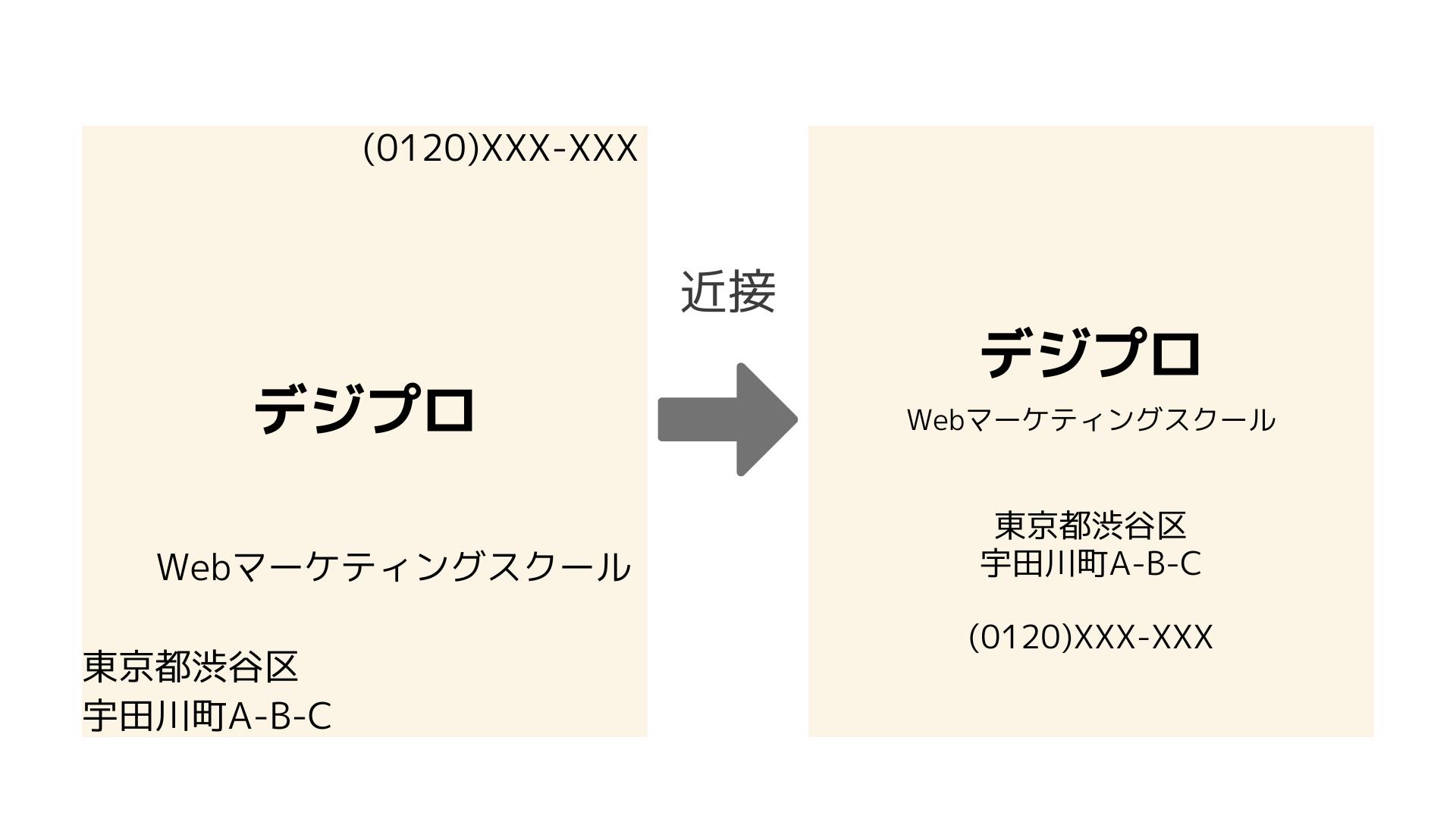
近接

近接は、関連する情報を近くに配置するという意味です。
例えば、あるチェーン店のホームページで、店舗の情報と住所が違うところに記載されていたら、ユーザーは住所を調べるためにワンステップ動作を追加しなければなりません。もしくは、店舗の情報が都道府県ごとにまとまっていなければ、近隣店舗を見逃すかもしれません。
こういったデメリットがあるので、関連する情報は近くにまとめて、把握しやすいようにデザインするのが基本だとされています。
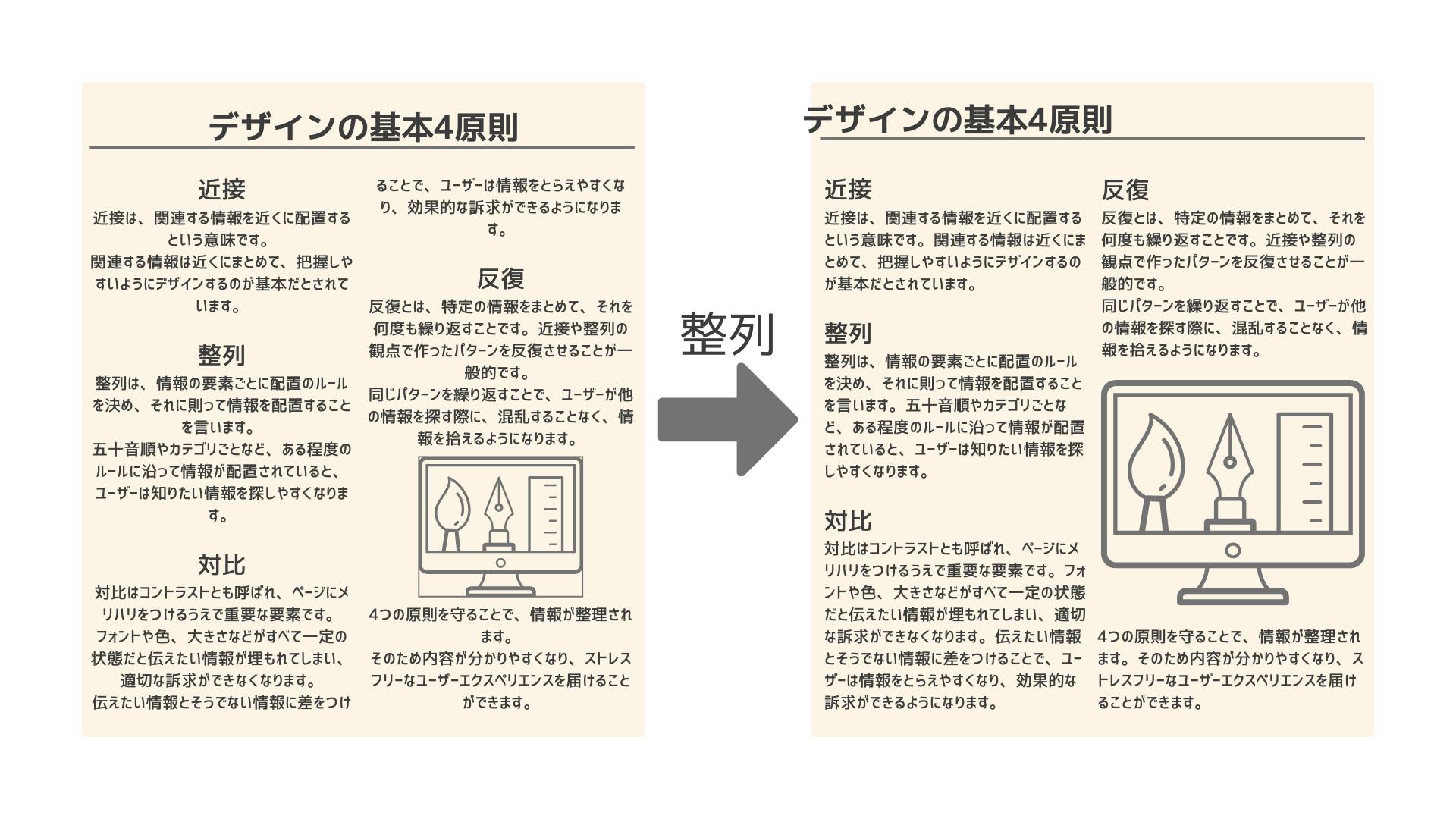
整列

整列は、情報の要素ごとに配置のルールを決め、それに則って情報を配置することを言います。
五十音順やカテゴリごとなど、ある程度のルールに沿って情報が配置されていると、ユーザーは知りたい情報を探しやすくなります。
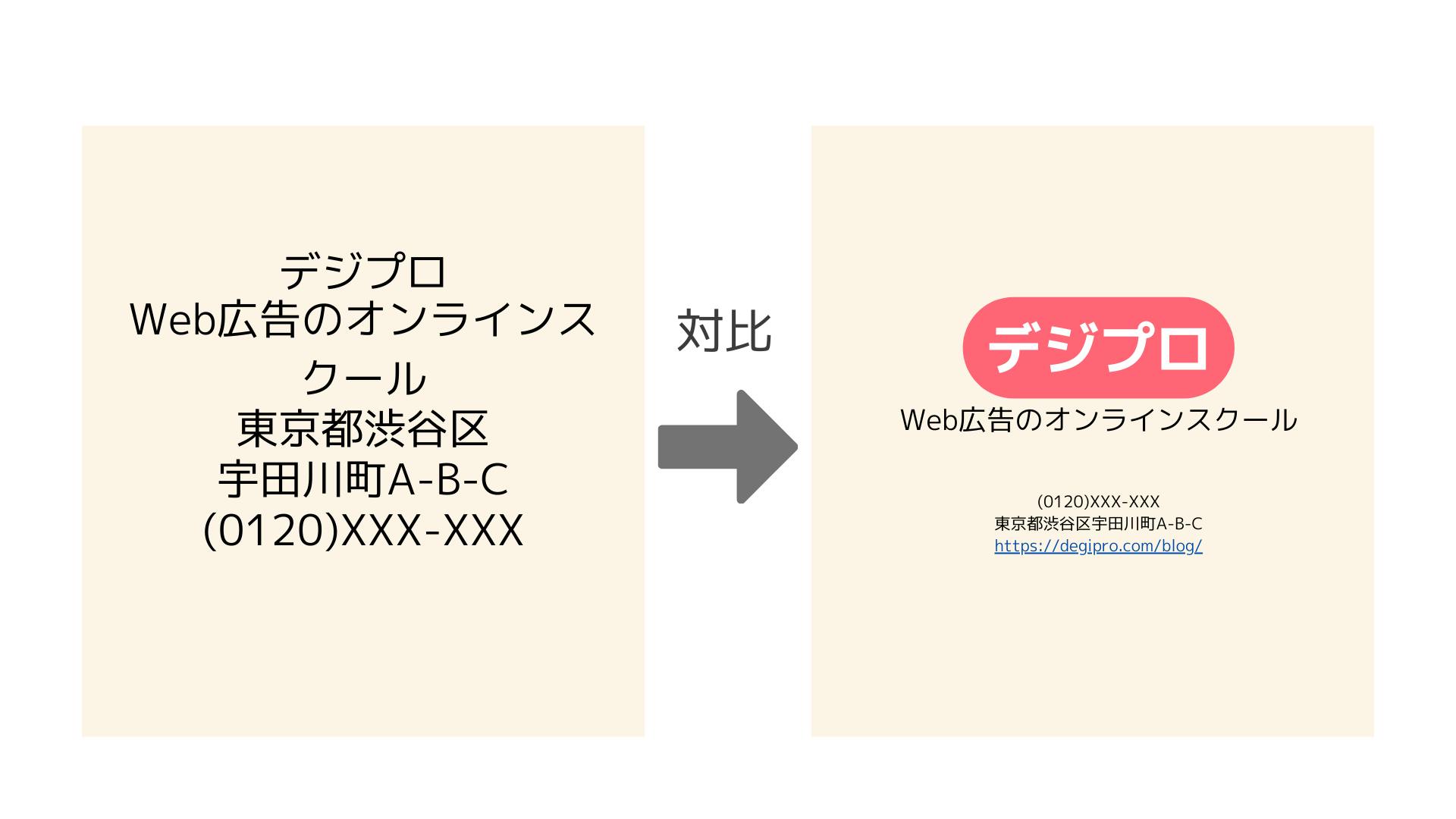
対比

対比はコントラストとも呼ばれ、ページにメリハリをつけるうえで重要な要素です。
フォントや色、大きさなどがすべて一定の状態だと伝えたい情報が埋もれてしまい、適切な訴求ができなくなります。
伝えたい情報とそうでない情報に差をつけることで、ユーザーは情報をとらえやすくなり、効果的な訴求ができるようになります。
反復

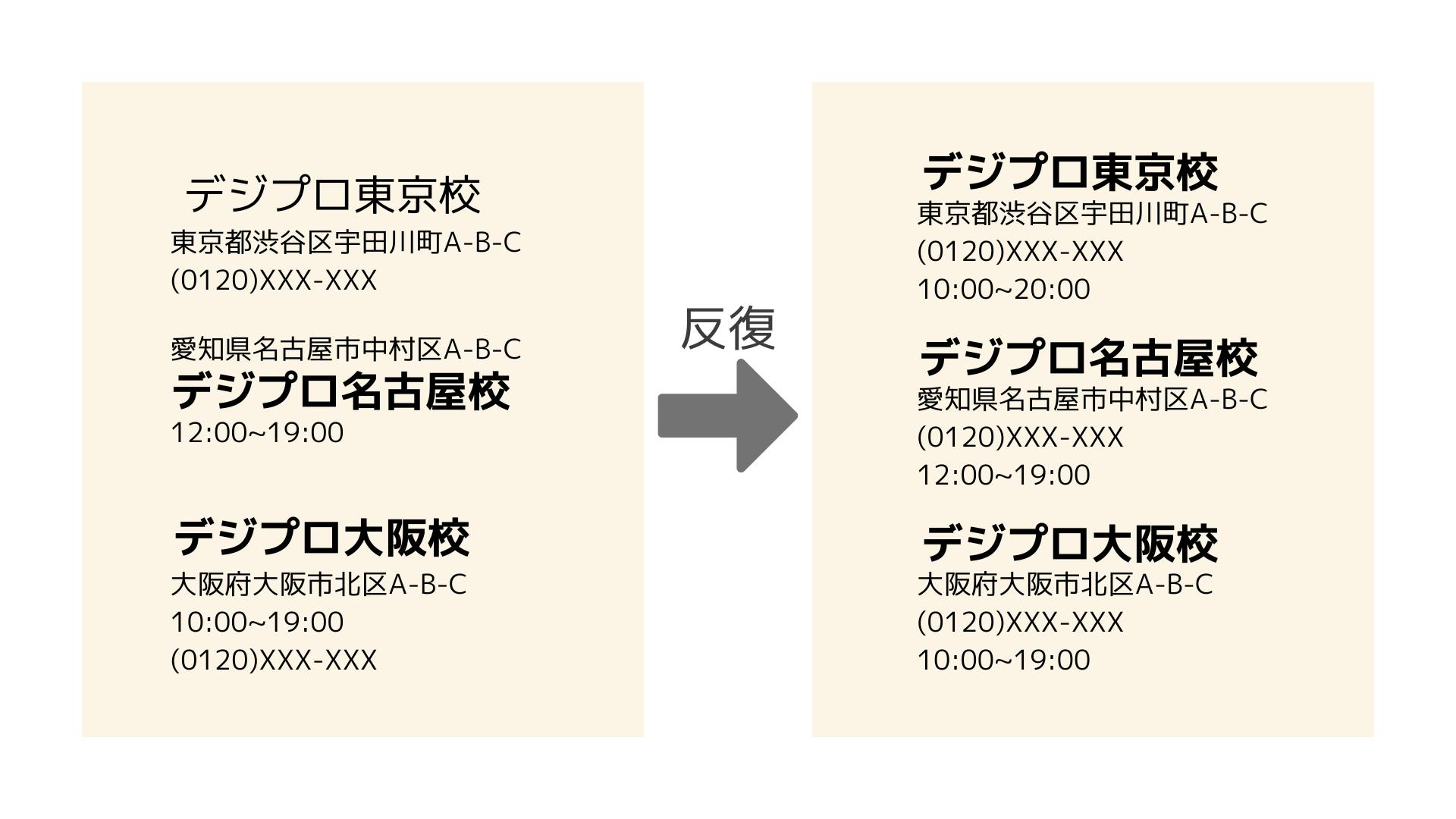
反復とは、特定の情報をまとめて、それを何度も繰り返すことです。近接や整列の観点で作ったパターンを反復させることが一般的です。
例えば、店舗情報ページでは画像、店舗名、住所の順に情報を表示するなど、一貫性を持たせます。
このように同じパターンを繰り返すことで、ユーザーが他の情報を探す際に、混乱することなく、情報を拾えるようになります。
UIをデザインするうえでの注意点
最後に、UIデザインの注意点について解説します。
デバイスごとに最適化する
UIはデバイスごとに最適化させることが重要です。
例えば、PCを想定してデザインしたものが、スマートフォンでは崩れて表示されるといったことが多々あります。もしくは、レイアウト自体は崩れていなくても文字サイズが小さすぎたり、スマートフォンの画面サイズに入りきらずスクロールが必要だったりと、デバイスが違うと優れたデザインが適応されないことがあります。
そのため、UIをデザインする際はデバイスごとの違いを考慮してデザインする必要があります。
ユーザビリティテストと改善を繰り返す
優れたUIがデザインできたと感じても、制作者側とユーザー側の感覚の差から、ユーザー視点では快適に使用できない可能性があります。
そういったことを防ぐためにも、ユーザービリティテストを行って、不具合があれば修正・改善していくことが大切です。
まとめ
UIとは、商品やサービスとユーザーをつなぐ接点のことを指します。
新規ユーザーの獲得や、競合との差別化といった観点から、UIはますます重要視されています。
優れたUIをデザインすることで、UXの向上やコンバージョンに繋げていきましょう。
よくある質問
Q1. UIにはどんなものがありますか。
A1. マウスやキーボード、マイク、スクリーン、ディスプレイなど多岐にわたります。また、画面に表示されるコンテンツのレイアウトなどもユーザーインターフェースに含まれます。
Q2. UIデザインのだめな例を教えてください。
A2. 遷移先のあるアイコンと画像の違いが分かりにくかったり、情報がごちゃごちゃしていたりなど、ユーザーが直感的に理解できない、どう操作したらよいか分からないUIデザインは良いデザインとは言えません。
Q3. UIを改善することに成功した例を教えてください。
A3. ピクトグラムはUIの変更による成功例の代表的なものです。文化や言葉の違う人にも理解しやすいように、一目で分かるアイコン・デザインが開発されました。トイレや非常出口のマークなどがピクトグラムの一例です。